

Are you ready to elevate your online presence with breathtaking visuals that captivate and engage your audience? Look no further! In today’s digital landscape, first impressions matter more than ever, and stunning design can be the difference between a visitor clicking away or becoming a loyal follower. Squarespace offers an array of powerful design tools that make it easier than ever to craft eye-catching graphics, layouts, and websites—whether you’re a seasoned designer or just starting out. In this blog post, we’ll unlock the secrets to harnessing Squarespace’s innovative features effectively, guiding you step by step toward creating visuals that not only impress but also tell your unique story. Let’s dive in and transform your creative vision into reality!
Understanding the Basics: Layouts, Templates, and Blocks
When diving into Squarespace, it’s essential to grasp the foundation of layouts, templates, and blocks. Each element plays a crucial role in shaping your website’s aesthetic. Layouts determine how content is structured on your page. They guide visitors through information seamlessly. Think of them as the framework that supports your visual story. Templates are pre-designed formats that save time while ensuring consistency across pages. Choose one that resonates with your brand identity; you can always modify it later. Blocks are building components within Squarespace. From text and images to forms and galleries, these versatile elements let you customize each section easily. You can drag and drop them wherever needed for maximum impact. Understanding these basics will empower you to create a cohesive design that reflects your vision without feeling overwhelming or cluttered.
Using Customization Options for a Personalized Look
Squarespace offers a treasure trove of customization options that allow you to express your unique brand identity. It’s not just about choosing a template; it’s how you make it yours. Dive into the style editor, where colors and fonts come to life. Adjusting hues can create mood shifts on your site. Experiment with different shades until you find those that resonate with your audience. Font selection plays a critical role as well. Choose typefaces that align with your message—modern for tech, elegant for fashion, or bold for photography portfolios. Don’t overlook spacing and alignment either. Ample white space enhances readability and draws attention to key elements. Remember, small details matter—a custom logo or personalized button styles can significantly elevate user experience while making an impactful statement about who you are as a creator or business owner.
Incorporating Images and Videos for Impactful Visuals


Images and videos can transform your website. They grab attention and convey messages instantly. A striking visual can evoke emotions that text alone cannot. When choosing images, opt for high-quality photos relevant to your brand. Authenticity matters; real imagery resonates more with visitors than stock photos. Consider using lifestyle shots that showcase your products in action. Videos are another powerful tool. Short clips can explain complex ideas quickly or provide a unique behind-the-scenes look at your business. Make sure they load fast to avoid frustrating users. Remember to balance visuals with text for clarity. Too many elements can overwhelm the viewer, while well-placed media enhances the overall message of each section. Don’t forget about accessibility—use descriptive alt texts for all images and consider captions for videos so everyone benefits from your content equally.
Utilizing Typography and Fonts for a Professional Touch
Typography plays a crucial role in establishing your brand’s identity. The right font can evoke emotions and enhance readability. Squarespace offers an array of fonts to choose from, allowing you to match your design’s mood. Consider pairing serif fonts for headers with sans-serif options for body text. This contrast creates visual interest and guides the reader’s eye. Don’t overlook size and spacing. A well-chosen font at the right size ensures legibility across devices. Adequate line height adds breathing space between lines, making content easier to digest. Think about color too—fonts don’t exist in a vacuum. Choose shades that complement your overall palette while ensuring sufficient contrast against backgrounds for accessibility. Lastly, maintain consistency across all pages. Using a limited number of typefaces helps unify your site’s look while reinforcing professionalism in every element displayed on screen.
Tips and Tricks for Incorporating Color and Contrast in Your Design
Color and contrast are essential for creating engaging designs. They can evoke emotions, guide the viewer’s eye, and even enhance readability. Start with a color palette that reflects your brand’s identity. Limit yourself to a few key colors to maintain consistency. Use tools like Adobe Color or Coolors.co to experiment with combinations that resonate well together. Contrast plays a pivotal role in visual hierarchy. Ensure there’s enough differentiation between background and text colors for easy reading. Dark text on light backgrounds typically works best, but don’t shy away from experimenting with bold contrasts. Consider using complementary colors—those opposite each other on the color wheel—to create dynamic visuals. This technique adds depth and attracts attention without overwhelming the viewer. Finally, test your design across multiple devices to ensure color accuracy remains intact everywhere it appears. A little tweak here can make all the difference in how users perceive your site!
Adding Special Effects with Animation and Parallax Scrolling


Animation and parallax scrolling can elevate your Squarespace site into something truly captivating. These effects draw visitors in, creating an immersive experience that keeps them engaged longer. With animation, you can bring elements to life. Subtle movements as users scroll create a dynamic feel, making the content more appealing. Consider animating buttons or images to guide attention where you want it most. Parallax scrolling adds depth by moving background layers at different speeds compared to foreground elements. This technique creates a three-dimensional effect that enhances storytelling on your site. Experiment with different animations—fade-ins, slides, or bounces—to match your brand’s personality. Just be mindful not to overdo it; balance is key for maintaining user focus without overwhelming them. By integrating these special effects thoughtfully, you transform standard browsing into an engaging journey that resonates with visitors long after they leave your site.
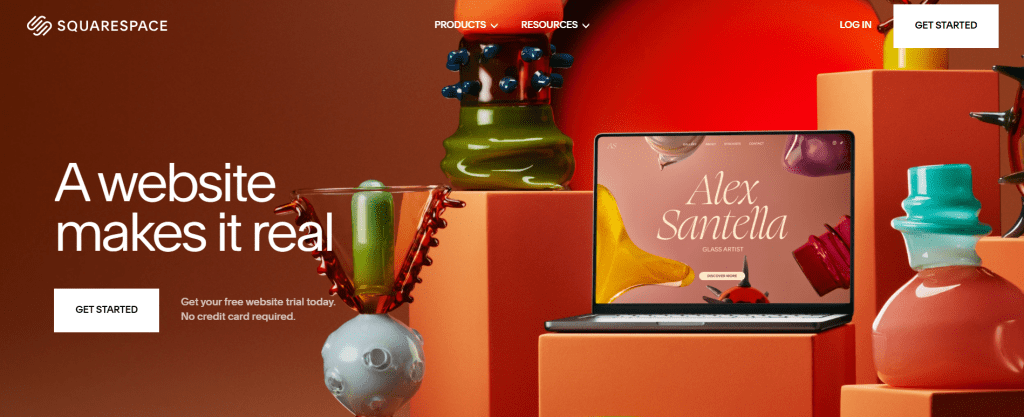
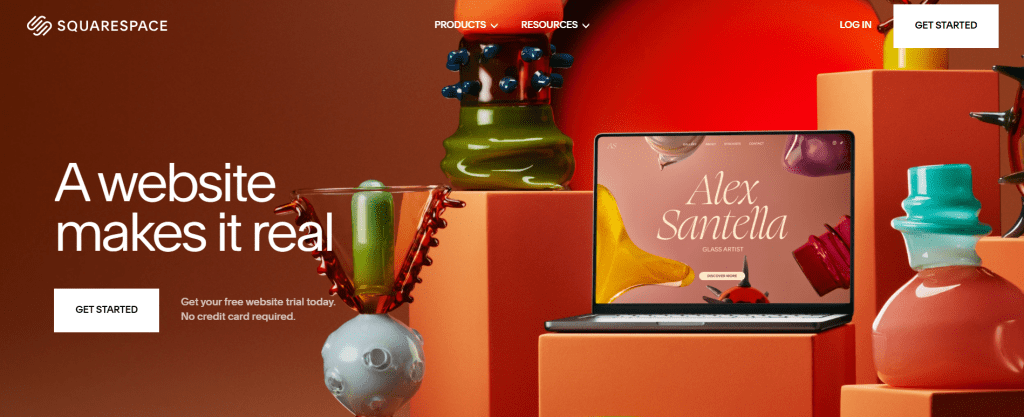
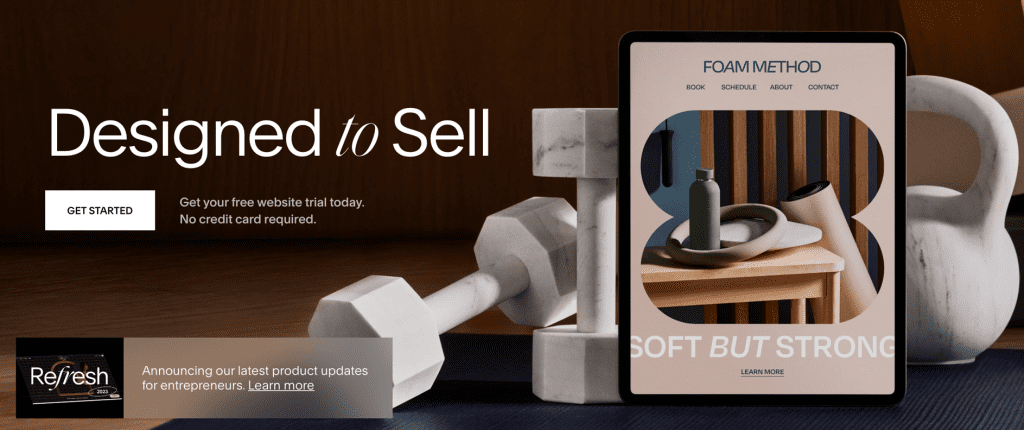
Inspiration from Real Squarespace Websites
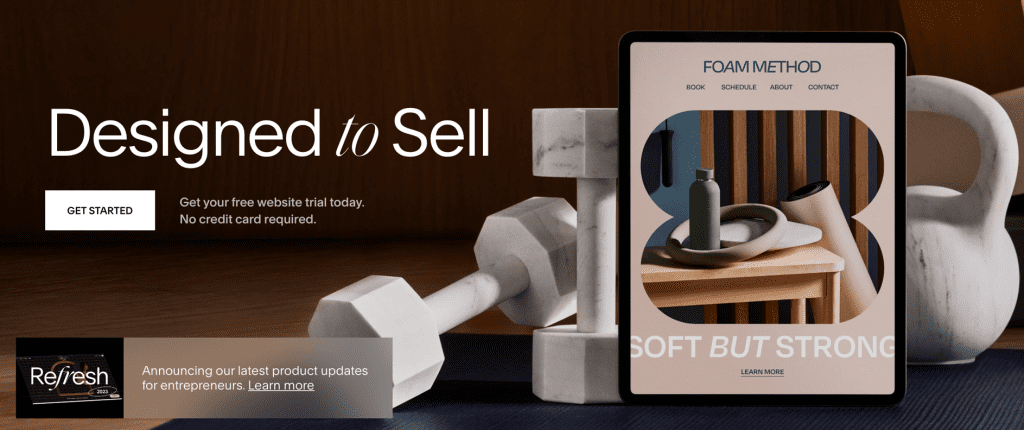
Exploring real Squarespace websites can spark creativity and provide fresh ideas for your own project. Look at how diverse users utilize the platform’s design elements to reflect their unique brands. Take note of a photography site that seamlessly integrates stunning visuals with minimalist layouts. The focus remains on the images, while subtle navigation ensures an effortless user experience. Another great example is an online store that employs bold typography combined with elegant color schemes. This approach not only captures attention but also enhances readability, making it easy for visitors to browse products. Creative portfolios often showcase innovative use of grids and blocks. Observe how these sites balance content and aesthetics, creating harmony without overwhelming viewers. Dive into these examples to ignite inspiration in your design journey. Each website tells its story through thoughtful choices in layout, imagery, and style—demonstrating just what’s possible with Squarespace’s versatile tools.