

Introduction to Mobile Responsiveness
In today’s fast-paced digital world, having a visually stunning website is just the beginning of your online success. With more people browsing the web on their smartphones than ever before, mobile responsiveness has become essential. Imagine a potential customer landing on your site only to struggle with tiny buttons and unreadable text—frustrating, right? If you want to capture attention and keep visitors engaged, it’s time to ensure that your stylish website looks great on every device. Let’s dive into why mobile responsiveness matters and how it can propel your business forward.
In today’s digital age, having a visually appealing website is just the beginning. With more people accessing the internet through their smartphones and tablets, mobile responsiveness has become essential for any stylish website. It’s not just about looking good on a desktop anymore; your site needs to be as functional and attractive on smaller screens too.
Imagine potential customers navigating your beautifully designed site only to struggle with zooming in or scrolling sideways. Frustrating, right? A seamless mobile experience is no longer optional; it’s a necessity that can make or break your business’s online presence. As we dive deeper into why mobile responsiveness matters, prepare to discover how it plays a vital role in enhancing user experience and driving success for your brand.
Benefits of Having a Mobile Responsive Website
A mobile responsive website adapts seamlessly to any screen size. This flexibility enhances user experience, making it easier for visitors to navigate and engage.
When your site looks great on smartphones, you keep users longer. A positive impression encourages them to explore more of what you offer. Higher engagement often translates into increased conversions.
Search engines also favor responsive designs. Google prioritizes sites that provide an optimal viewing experience across devices. This can lead to better rankings in search results, bringing more organic traffic your way.
Additionally, a single URL for all devices simplifies management and maintenance. You won’t have to worry about updates or SEO efforts being split between different versions of your site.
Mobile responsiveness fosters brand credibility too. Customers expect modern businesses to cater to their needs on the go; meeting these expectations builds trust and loyalty over time.
Tips for Ensuring Mobile Responsiveness for Your Website


Start with a responsive design framework. Frameworks like Bootstrap or Foundation offer ready-made components that adapt to different screen sizes.
Test your website on various devices. Use smartphones, tablets, and even desktop browsers in mobile mode. This helps identify layout issues right away.
Optimize images for faster loading times. Large files can slow down your site significantly on mobile devices. Compress them without sacrificing quality.
Utilize flexible grids and layouts. These ensure elements resize based on the screen size rather than staying fixed.
Keep navigation simple and intuitive. A cluttered menu can frustrate users who are trying to browse from their phones.
Prioritize touch-friendly buttons and links. Make sure they’re large enough to tap easily without zooming in too much.
These strategies will help enhance user experience across all devices while reflecting your brand’s style seamlessly.
Why You Can’t Afford to Ignore Mobile Responsiveness for Your Business Success
Mobile responsiveness is no longer optional for businesses. It’s a necessity. With over half of all web traffic coming from mobile devices, your audience expects an optimal experience on their phones and tablets.
Ignoring this trend means risking potential customers who may leave your site in frustration. A clunky, non-responsive design can tarnish your brand’s image and credibility.
Moreover, search engines prioritize mobile-friendly sites in their rankings. This affects visibility and could result in lost opportunities to connect with new clients.
Think about it: when users encounter issues navigating your website, they’re likely to turn to competitors—those who have embraced mobile-first design principles.
Your success hinges on accessibility and user experience. Investing time into making sure you are mobile responsive will pay off significantly in the long run.
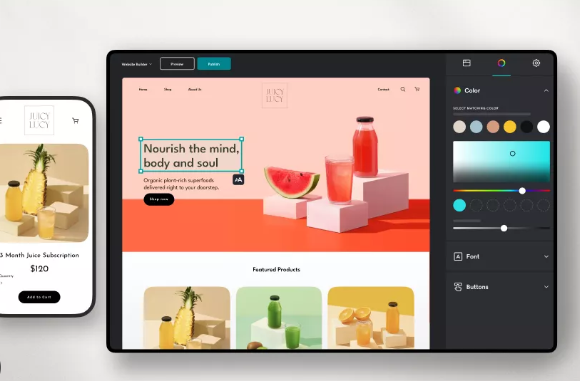
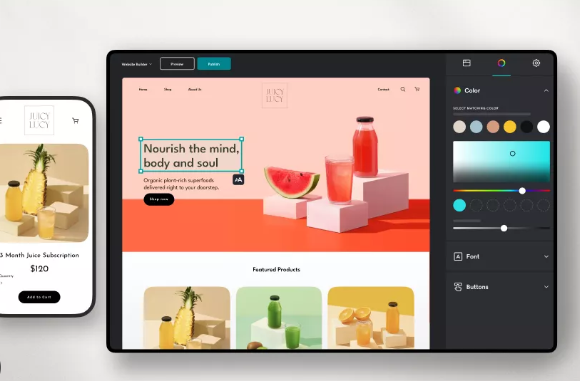
Our Recommendation: Squarespace Website


Creating a stylish website that captures your brand’s essence is essential. However, it must also function seamlessly on mobile devices. That’s where Squarespace comes in.
Squarespace offers beautifully designed templates that are inherently mobile responsive. You don’t have to worry about complex coding or technical adjustments. Their platform ensures your site looks stunning on any device, from desktops to smartphones.
Moreover, Squarespace provides tools for customization without sacrificing performance. This means you can maintain your chic aesthetic while catering to users who prefer browsing on the go.
Their user-friendly interface allows you to update content easily and efficiently. Whether you’re adding new products or showcasing blog posts, everything adjusts perfectly across different screen sizes.
Investing in a mobile-responsive design through Squarespace not only enhances user experience but also boosts search engine rankings. Google prioritizes sites that perform well on mobile devices, which can lead to increased visibility and more traffic for your business.
Embracing a platform like Squarespace empowers you to focus on what truly matters—growing your business while ensuring visitors enjoy an exceptional online experience no matter how they access it.